How to edit sims 3 pictures tutorial
So, few days ago I was asked on my tumblr if I could make an editing tutorial on how I edit my pictures. I already have one speed up video tutorial but today I am going to explain everything in details. *I've changed a bit the way I edit so....
Umm, so before we start I want to make a few things straight and clear. I use Adobe Photoshop CS6 Extended. Yes, I know it costs a lot but I got it for free, I have windows 7 operating system, it works for windows xp too because I had windows xp before windows 7 and that was about 2 months ago when I rebooted my system to windows 7. Here are the links to the tutorials on how to get Adobe Photoshop CS6 Extended for free:
Windows 7, XP, Vista version: here *IMPORTANT- If you are using win7 be sure to know whether you have win7 32 bit or 64 bit operating system, you can check that by right clicking on my computer and a window with specifications will appear. From there you should be able to find it.
MAC version: here
Before you continue reading this tutorial you should know that it is really long. The tutorial itself contains 30 detailed&explained steps, so it is your choice. :)
Now, that you are here I suppose that you have decided to continue reading this tutorial. Okay, so here comes the first step.
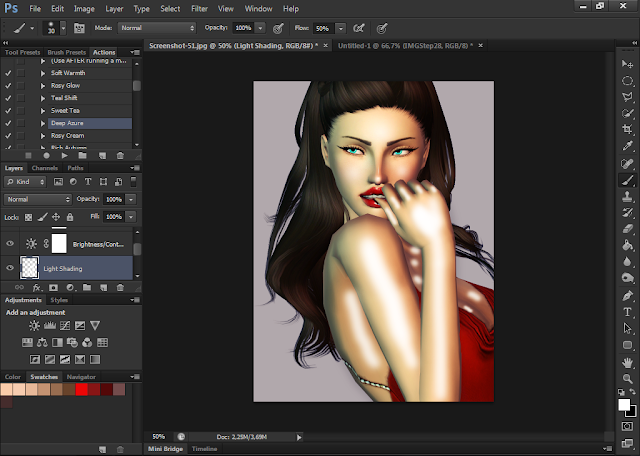
Step 1. Open the image you want to edit, I already opened mine but for complete beginners and nobs about photoshop here is how you can do that. Click on FILE>OPEN>YOURFOLDER(This is the folder where your pictures can be found)
Step 2. What you need to do know is make a duplicate layer of the background layer or so called the main layer. As shown on the picture right click on the background layer and select duplicate layer or faster way of doing this is using a shortcut CTRL+J for Windows users or Command+J for Mac users (as much as I know :3).
Step 3. This step is one of the crucial steps as it adds details to the picture. So, select the background copy layer. When you have done that go to FILTER>SHARPEN>SMART SHARPEN as shown on the image.
Step 4. Now let's set the settings for the smart sharpen filter. This are my preferred settings but it all depends on your own taste. So, set the Amount to 182%, while the Radius should be set to 2,2 px. Click OK.
Step 5. There you go, the image is sharpened a lot. For me the image in whole is kind of oversharpened because I like only specific parts to be sharper than the rest. To be able to do that I use layer masks. Beside layer masks there are clipping masks, however layer masks are a lot more usable than clipping masks. Normally you can set the opacity of the layer without layer mask, however in this case opacity of the layer affects the whole selected layer, not specified areas. This is where the layer masks come to use, when you add a layer mask you can lower the opacity of specified areas etc... If the layer mask is colored in black it will show nothing, if it's colored in grey it will show 50% of everything on the picture and if it's colored in white it will show everything. To add layer mask click on that little icon in red circle as shown on the picture.

Credits for the image: Here
Step 6. Uh, oh finally. So now you have added a layer mask. I will color it in black. Select your bucket tool and black color. Then select the backgrond layer mask and color it in black.
Step 7. This step is the most crucial step in the whole tutorial as it will teach you how to add more details to certain parts of the image. I already suppose you have colored your layer mask in black. What I'll do now is: I will select the brush tool and white color. With my brush tool I will color the eyes and the lips in white on that layer mask, what have you done this way? This way you have added more details to the lips and eyes, you can color in white the eyebrows and nose, maybe cheeks too if it's a nice blush whom you can add more details&depth.
Step 8. Okay, now this step is really easy but I still had to include it in this tutorial because the step that goes after this wouldn't make any sense. Right click on Background Copy layer>Merge Down.
Step 9. After I have merged my Background Copy layer and Background layer, I will apply one very simple action from florabella's set of actions. It's Deep Azure action and to do that I'll just click on that play button. To access the actions panel go Window>Actions and the panel with the actions should just pop up. Here is the florabella actions set download link. To install the actions just double click them and Adobe Photoshop CS6 Extended shall open(If it's not already opened, if it is just scroll thorough the actions panel and you will find them).
Step 10. Set the opacity of the action layer to 55% and select mode "Soft Light". This are the default settings of this action but I just wanted to make sure if you make a mistake you can revert the settings back to the normal ones.
Step 11. In this step we will define the brightness and the contrast of the image. To do that click on that little icon that is circled with the red circle. Select Brightness/Contrast.
Step 12. You don't really have to set the settings in this step as mine settings, it's all about what you like and dislike. These are the settings that I like. So, set the Brightness:-18; and Contrast:+14;
Step 13. I don't really like when the Brightness/Contrast layer is set to opacity 100% so I'll lower it to 30%. I would recommend you to lower the opacity of The Brightness/Contrast layer in range between 20% to 35%, if you go bellow 20% the effect will be barely visible and won't affect the image a lot, if you go over 35% the effect will have too much of a big impact to the image. At least that is my opinion.
Step 14. After you have set the Brightness/Contrast layer select the Background layer. Then go to Layer>New>Layer to create a new layer or you can do that faster and easier by pressing the shortcut Shift+CTRL+N.
Step 15. Name the new layer "Dark Shading".
Step 16. Well, in this step we will set the settings for the brush tool. Select the brush tool and right click on the image, the brush panel will pop up as shown on the picture. Set the size of the brush to 35 px and hardness to 0%, select the third brush in the line.
Step 17. Draw paths with path tool. You should draw your paths similar to the picture, they should go over darker sides of the hand, face and body.
Step 18. Then when you are done with drawing paths, right click your mouse while paths tool selected. Select stroke path.
Step 19. Select tool "Brush", be sure that "Simulate Pressure" is not checked. Click OK.
Step 20. Keep doing the same thing with the path tool until you've got something similar to the shown picture.
Step 21. Select "Dark Shading" layer, go to Filter>Blur>Gaussian Blur.
Step 22. Set the "Gaussian Blur" to 6,3 pixels and click OK.
Step 23. Apply "Gaussian Blur" 2 times more. You can do that by going Filter>Gaussian Blur or simply by pressing shortcut CTRL+F 2 times more.
Step 24. This is how the image should look after 3 times of Gaussian Blur applied.
Step 25. Okay, now I will lower the opacity to 20% as shown on the picture.
Step 26. Create a new layer again but this time name it Light Shading.
Step 27. Select Brush tool and white color, same settings for this brush as for the brush we used for "Dark Shading". Color the inner, lighter parts of the skin as shown on the picture.
Step 28. Lower the opacity of the "Light Shading" layer to 12%.
Step 29. This step is not necessary but I always apply it to my images because it adds the source of the light and more depth to the picture. If you still want to apply this effect follow me. Select Filter>Render>Lighting Effects.
Step 30. Move the Circle to a specific part of the image and the light will come from there. Set the intensity to 26. Click OK, and voila you are done.
I hope this tutorial helped you understand photoshop and sims 3 editing better. You can find a variety of different photoshop tutorials that can be applied and to sims 3 editing and graphics. Just remember that practice makes perfect and as long as you love what you are doing you will not fail.
▬S_Turqoise
Step 18. Then when you are done with drawing paths, right click your mouse while paths tool selected. Select stroke path.
Step 19. Select tool "Brush", be sure that "Simulate Pressure" is not checked. Click OK.
Step 20. Keep doing the same thing with the path tool until you've got something similar to the shown picture.
Step 21. Select "Dark Shading" layer, go to Filter>Blur>Gaussian Blur.
Step 22. Set the "Gaussian Blur" to 6,3 pixels and click OK.
Step 23. Apply "Gaussian Blur" 2 times more. You can do that by going Filter>Gaussian Blur or simply by pressing shortcut CTRL+F 2 times more.
Step 24. This is how the image should look after 3 times of Gaussian Blur applied.
Step 25. Okay, now I will lower the opacity to 20% as shown on the picture.
Step 26. Create a new layer again but this time name it Light Shading.
Step 27. Select Brush tool and white color, same settings for this brush as for the brush we used for "Dark Shading". Color the inner, lighter parts of the skin as shown on the picture.
Step 28. Lower the opacity of the "Light Shading" layer to 12%.
Step 29. This step is not necessary but I always apply it to my images because it adds the source of the light and more depth to the picture. If you still want to apply this effect follow me. Select Filter>Render>Lighting Effects.
Step 30. Move the Circle to a specific part of the image and the light will come from there. Set the intensity to 26. Click OK, and voila you are done.
I hope this tutorial helped you understand photoshop and sims 3 editing better. You can find a variety of different photoshop tutorials that can be applied and to sims 3 editing and graphics. Just remember that practice makes perfect and as long as you love what you are doing you will not fail.
▬S_Turqoise




















































So useful for people who make arts,stories ! Thank you!
ReplyDeleteYou're welcome, I am glad it is useful. :)
DeleteYou're welcome, you should read it a few times because it's a bit complicated for people who have just started using Adobe Photoshop CS6 Extended. :)
ReplyDeletehello and thanks!! i have also me Photoshop cs6 extended , this is very Amazing tuturial for me, because my photo are ugly. but thanks very much!!!!!!!! kisses :))
ReplyDeleteYou're welcome, I am glad it helped you. I can make more tutorials if you guys want. :) ♥ -kisses back-
Delete